使用這個指令可在NXT的螢幕上顯示圖像,文字或是形狀.
Use this block to display an image, write some text, or draw a shape on the NXT’s display screen.
在同一列上使用多個顯示指令是可以產生較複雜的圖像,文字,形狀.
By positioning several Display blocks in a row you can create more complex drawings by adding additional images, text and shapes with each new Display block.
如果在開始之前要清除螢幕顯示,需勾選"清除"選項.
If you want to erase the contents of the screen before beginning, check the “Clear” checkbox.
如果要使用預設的LEGO MINDSTORMS 圖樣,請使用下拉式選單的"重置"選項.
If you would like to return to the default LEGO MINDSTORMS icon, select Reset in the pull-down menu.
螢幕尺寸為100X64像素.
The screen measures 100 pixels wide by 64 pixels high.

- 這個圖樣表示此指令是否顯示圖像,文字,圖形,或只是顯示預設的圖樣.
This icon shows whether the block is set to display an image, some text, or a drawing; or whether it will just reset the display to the default icon. - 可藉由連結該指令資料集線器的資料線來任意地改變數值.(參閱"資料集線器"章節)
You can change values dynamically by connecting data wires to this block’s data hub. (See the Data Hub section below for more information.)
設定顯示指令
Configuring the Display Block:

- 使用下拉式選單來選擇要顯示的類型: 圖像,文字,自訂圖形,或是重置顯示.
Use the pull-down menu to choose whether you want to display an image, some text, or your own drawing; or whether you just want to reset the display. - 要清除NXT螢幕顯示,需勾選"清除"選項.
To erase the contents of the NXT’s screen, check the “Clear” checkbox.
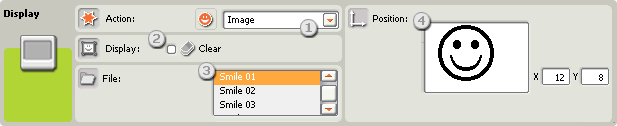
顯示圖像(如下圖)的功能有下列參數可以調整.
If you choose to display an image (as in the configuration panel above), you’ll be able to set the following additional properties:
- 檔案參數可以選擇要顯示的圖像.按下每個檔案名稱可以看到預覽圖.圖像會儲存在硬碟裡的LEGO MINDSTORMS軟體的圖像資料夾.
The File property will you let select the image to display. Click on each name to see a preview. Images are stored in the Image Files folder of the LEGO MINDSTORMS software on your hard drive. - 使用滑鼠可以在預覽螢幕上移動圖像,文字,圖形以決定擺放位置.而X,Y輸入欄位可以準確地指定圖樣的X座標與Y座標.輸入零的數值會將圖像放置在螢幕的左下角.
Use your mouse to move an image, some text, or a drawing around the preview screen to position it. The X and Y input boxes let you precisely position the image. Typing zeros into both boxes will set the image against the left and bottom edges of the screen.

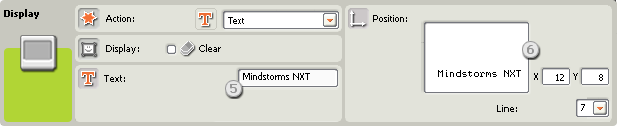
如果選取文字顯示(如上圖所示),則有以下的設定內容
.If you choose to display some text (as in the configuration panel above), you’ll be able to set the following additional properties:
- 可以在文字欄位輸入文字.
The Text property will allow you to enter the text to be displayed on screen. - 使用下拉式選單可以選擇文字要顯示的位置.X與Y座標可以設定文字的準確位置.輸入零的數值會將文字放在螢幕的左下角.
Use the pull-down menu to choose the line number that you would like your text displayed on or use the X and Y input boxes to set a precise starting location for the text. Typing zeros into both boxes will start the text at the bottom edge of the screen against the left edge.

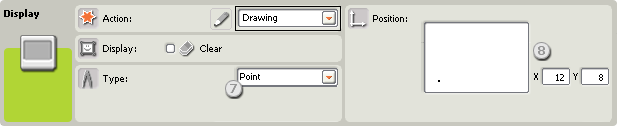
如果選擇繪製圖形(如上圖所示),則有以下的設定內容.
If you choose to draw a shape (as in the configuration panel above), you’ll be able to set the following additional properties:
- 型態參數可以選擇要繪置的型態如點,線,圓圈.The Type property will allow you to set the shape that you will draw. The choices include drawing a dot, a line and a circle.
如果畫的是點, 則X,Y座標決定點在螢幕的位置,輸入零會將點畫在螢幕的左下角.
If you choose to draw a dot, the X and Y input boxes determine the location of the dot on the screen. Typing zeros into both boxes would position the dot at the bottom edge of the screen against the left edge.如果畫的是線,則會有第二組的座標輸入來決定線的端點.較高位置的X, Y座標為線段的起始點,而較低的X,Y座標為線段終點.
If you choose to draw a line, a second set of input boxes will appear so that you can set the end points of the line. The starting point of the line should be defined in the upper x and y coordinate boxes and the end point in the lower x and y coordinate boxes.如果化的是圓圈,則需要輸入半徑的數值.前兩個為圓心的座標位置,另一個為半徑大小.
If you choose to draw a circle, an additional box will appear identified as the radius of the circle. Type the coordinates that define the center location of the circle into the first two coordinate boxes and the radius of the circle into the radius box.
設定顯示指令的資料集線器
Configuring the Display block’s Data Hub
藉由連結資料線可以任意的控制顯示指令(從其他的指令資料集線器到顯示指令的資料集線器).You can control the Display block dynamically by connecting data wires (from other blocks’ data hubs) to the Display block’s data hub.
當指令被放到工作區上時就可以按下指令圖示的左下角,來打開該指令的資料集線器.
Open a block’s data hub by clicking the tab at the lower left edge of the block after it has been placed on the work area.

連接到集線器左邊連接埠的資料線是屬於負責傳遞資料進入指令中, 而要從指令送出資料時,則須從集線器的右邊連接埠連接資料線.
Data wires carrying input information to a block are connected to the plugs on the left side of its data hub. Data wires carrying output information are connected to the plugs on the right side.

[A]輸入連接埠 [A] Input plug
[B]輸出連結埠 [B] Output plug
[C]數字資料線(黃) [C] Number data wire (yellow)
[D]邏輯資料線(綠) [D] Logic data wire (green)
[E]文字資料線(橘) [E] Text data wire (orange)
[F]無效資料線(灰) [F] Broken data wire (gray)
資料由輸入端傳至傳出端
Passing data from the input plug to the output plug
如果輸入連接埠有對應的輸出連接埠(請參閱 A 以上)時,那麼輸入的資料就會原封不動地傳遞到輸出連接埠.在這樣的情況下, 如果輸入連接埠連著資料線,那麼就只能使用輸出連結埠來做連結. 也就是說,當連結輸出連接線到這樣的輸出連接埠,而不透過相對應的輸入資料線時,就會讓該輸出連接線呈現無效的狀態.
If an input plug has a corresponding output plug (see A above), the input data will pass through from the input plug to the output plug without being changed. In this case, you can only use the output plug if the input plug is connected to an input data wire; connecting an output data wire to such an output plug without a connected input data wire will cause the output data wire to be “broken” (and colored gray).
特定的資料型態
DData wires carry specific types of data
每條資料線都負責傳送特定資料.例如,一條從邏輯連接埠拉出的資料線則只能連結到另一個同屬邏輯連接埠的集線器上.
Each data wire carries a specific type of data between blocks. For example, if a data wire is dragged from a logic plug on a block’s data hub, it can only be connected to a logic plug on another block’s data hub. The chart below shows what kind of data each plug can accept or send out.
資料線顏色
Data wire colors
資料線依照特定的顏色作識別:黃色資料線傳送數值資料、綠色資料線傳送邏輯資料(真/偽)及橘色資料線傳送文字資料
Data wires are identified with specific colors: wires carrying number data are colored yellow, wires carrying logic data are colored green, and wires carrying text data are colored orange.
無效的資料線
“Broken” data wires
如果資料線連結到錯誤資料型態的連接埠時,則該資料線會呈現斷線無效狀態並以灰色表示.而有無效的資料線存在就無法下載程式.
If you try to connect a data wire to a plug of the wrong data type, the data wire will be broken (and colored gray). You will not be able to download your program if a data wire is broken.
點選無效的資料線時,在工作區右下方的幫助視窗中會看到無效的原因.
If you click a broken wire you can read why it is broken in the small help window in the lower right corner of the work area.
資料必須在連接埠的限制範圍內
Data must be within the possible range of the plug
如果資料線傳輸該連接埠資料範圍之外的資料時,該指令不是忽略資料就是轉成合理範圍內的資料.對那些只能接收少量輸入值的連接埠來說(例如,0,1,或2),該連結埠就會忽略超出範圍的數值.
If an input data wire transmits a value outside the possible range of the plug it is connected to, the block will either ignore the value or change it to a value within its range. For plugs that allow just a few input values (example: just 0, 1, or 2), the plug will ignore the input if a value arrives outside its range.
而對那些可以接收大量範圍輸入值(例如: 0~100)的連接埠來說,該連接埠就會將數值轉成可接受的範圍. 例如, 移動指令的動力連接埠接收到150的輸入值時,那麼移動指令就會轉成100(也就是動力連接埠的範圍內).
For plugs that accept larger input ranges (example: 0 – 100), the plug will force any input outside its range to fit. For example, if a Move block’s Power plug receives an input value of 150, the block will change the input value to 100 (i.e., a number within the Power plug’s range).
下表列出本資料集線器中各連接埠的特性
This chart shows the different characteristics of the plugs on the Display block’s data hub:
| 連接埠 Plug |
資料型態 Data Type |
資料範圍 Possible Range |
資料意義 What the Values Mean |
連接埠例外說明 This Plug is Ignored When... |
|
| 狀態 Action |
數值 Number |
0 - 5 | 0=圖像, 1=文字, 2=點, 3=線, 4=圓圈, 5=重置系統螢幕 0 = Image, 1 = Text, 2 = Point, 3 = Line, 4 = Circle, 5 = Restore System Screen |
||
| 清除 Clear |
邏輯 Logic |
真/偽 True/False |
真=清除螢幕 偽=不清除螢幕 True = Clear the screen False = Don't clear the screen |
||
| 檔案名稱 Filename |
文字 Text |
最多15個字元 15 character maximum |
圖形檔案名稱 Filename of image file |
狀態不是圖像 Action is not Image |
|
| 文字 Text |
文字 Text |
文字 Text |
狀態不是文字 ction is not Text |
||
| X | 數值 Number |
0 - 99 | X座標 X coordinate |
||
| Y | 數值 Number |
0 - 63 | Y座標 Y coordinate |
||
| 結束端點X End point X |
數值 Number |
0 - 99 | 結束端點X座標(線段) End X coordinate (Line only) |
狀態不是線段 Action is not Line |
|
| 結束端點Y End point Y |
數值 Number |
0 - 63 | 結束端點Y座標(線段) End Y coordinate (Line only) |
狀態不是線段 Action is not Line |
|
| 半徑 Radius |
數值 Number |
0 - 120 | 半徑(圓圈) Radius (Circle only) |
狀態不是圓圈 Action is not Circle |